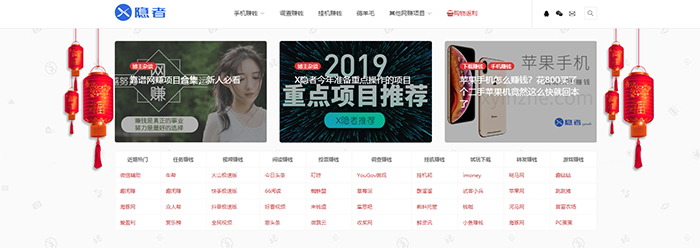
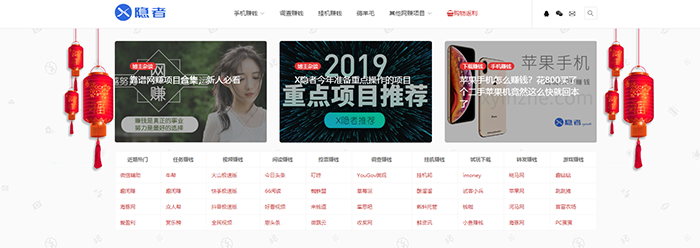
今天给X隐者博客加了新年灯笼,要的就是个过年喜庆效果,过年的气氛还是要有的!
本来想在LOGO上做点手脚,但logo因为主题的原因本身很小,做了几版都不满意,想想还是从网站背景上做文章吧,PC最终效果如图:

→ 点此获取正规游戏试玩赚钱软件~
个人感觉效果还是不错的,手机端本身屏幕较小,只换了背景,效果不明显。
代码如下:
<div class="container">
<img src="灯笼的图片地址" class="newfu_l">
<img src="灯笼的图片地址" class="newfu_r">
</div> <style type="text/css">body{background-image: url(背景图片地址);}.container .newfu_l{position:fixed;z-index:-1;width:300px;top:0;left:54%;margin-left:-850px}
.container .newfu_r{position:fixed;z-index:-1;width:300px;top:0;right:53%;margin-right:-850px}</style>
代码大部分主题通用,但是有些主题要修改一下才可以用。
附上图:

图有点大,忘了压缩了,需要压缩的可以去:https://tinyjpg.com/,自行压缩,大概能从120K压缩到40K。
注:571这个网站有自动打水印的功能,估计图片会被改成JPG格式,大家可以去原文查看下载素材,原文点击标题下的名字即可到达!
背景图:

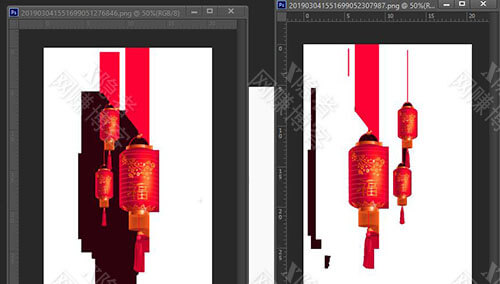
代码是在网上找到的,图片也是,但原文教程给的图直接是JPG不说,还变形有黑块:

做教程就做全套,这让人怎么用,我花费了点时间给重新改好,鉴于次,代码源地址就不给他放了,而且他也转载,原文已查找不到。
忘了说了,代码请放在主题header或其他头部代码的body附近。













暂无评论