想给其他站添加一个下载按钮,按照一些教程搞好以后,出错了,估计是代码有问题。
于是571分享家找了朋友给我写了一个纯代码的,想在文章插入下载按钮的话,直接代码复制上去就好了,恰好那个站用的不多,这样的办法也不错。
代码如下:
→ 点此获取正规游戏试玩赚钱软件~
<div id="download" style="text-align: center;>
<a style="border-radius: 5px; color: #fff; text-decoration:none; background-color: #32a5e7; border: 2px solid #32a5e7; text-indent: 0; padding: 8px 25px 9px;"href="http://www.571free.com">
点此下载
</a>
</div>里面571free的网址换成你的下载地址即可。
效果就如下边我插入这个:
使用的时候,在编辑器点文本,插入即可,最好给套个引用,这样不容易遮挡到下边的文字。
想要更好看,或者换颜色,可以自行修改代码。
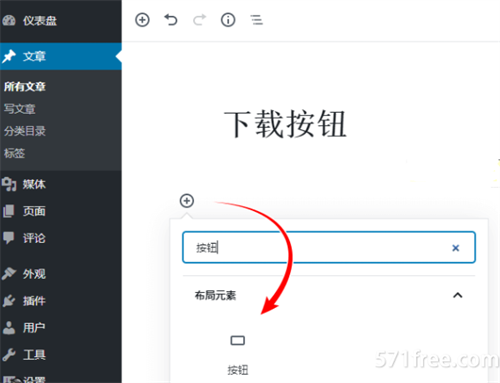
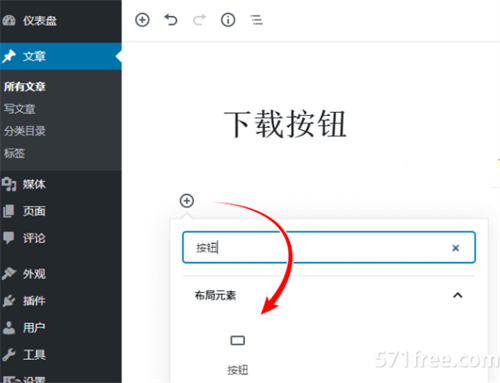
另外如果你使用的是谷腾堡编辑器,可以使用插入按钮功能,很方便就能插入一个按钮:
571分享家是用不习惯这个谷腾堡的编辑器,所以暂时用第一种办法。